In one of our previous post you have learned how to apply custom color to the Title Bar in Windows 10 Universal Apps ? Here, in this quick tip you let see how we can extend the existing title bar itself by placing custom XAML content in the app window’s title bar. There are set of APIs by which achieve this and of course just by following only few steps.

Here is simple diagram that illustrate how you can apply the custom xaml content in your app’s title bar.

Let’s have a look into the each steps
Step 1 : first of all you need to set ExtendViewIntoTitleBar property to true for the current title bar.
CoreApplication.GetCurrentView().TitleBar.ExtendViewIntoTitleBar = true;
This will hide the default title bar and then would allow your app to plug in a new title bar.
Step 2: In the next step, define your XAML element which you would like to apply for your app. This is nothing but a simple xaml content panel with the element that you wanted to have in the title bar. Make sure you have a name given for the panel; in this case we named it as “extendedTitleBar”

Step 3 : Call the Window.SetTitleBar() and pass the defined panel name.
Window.Current.SetTitleBar(extendedTitleBar);
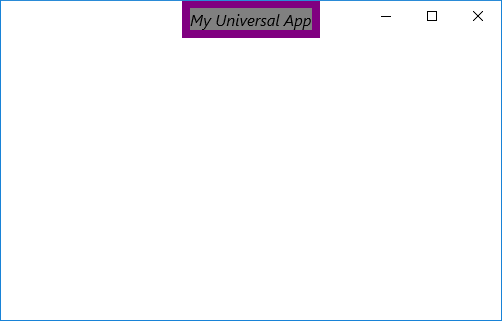
That’s All. Run the app. You will find your app with new look with different title bar !!

Here is complete code block.
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
CoreApplication.GetCurrentView().TitleBar.ExtendViewIntoTitleBar = true;
Window.Current.SetTitleBar(extendedTitleBar);
}
}
}
Hope this helps. To know more about this, you can refer to this








Pingback: Dew Drop – October 21, 2015 (#2116) | Morning Dew
One thing to add to this: It would be a good idea to add an adaptive trigger that disables this when the app is running full-screen (ie on phone, tablet mode or on IoT)
Pingback: Visual Studio – Developer Top Ten for Oct 23rd, 2015 - Dmitry Lyalin
Pingback: .NET Tips and Tricks – Visual Studio, Windows Universal Apps, Application Insights – October 2015 Links | Abhijit's World of .NET