While working with GridView in ASP.NET, most of the time we used HyperlinkField column to navigate from one page to different page with some value as argument. In this blog post I have explained how can we pass multiple parameter with HyperLinkField in GridView.
To implement this features you need to know about DataNavigationUrlField and DataNavigateUrlFormatString properties of HyperLinkField. Let’s assume that you have a gridview as given below and you have already bind the datasource from code behind.
<asp:gridview id="GrdEmp"> <columns runat="server" autogeneratecolumns="False" cellpadding="4"> <asp:boundfield datafield="ID" headertext="ID" /> <asp:boundfield datafield="Name" headertext="Name" /> <asp:boundfield datafield="ParentID" headertext="Base ID" /> </columns> </asp:gridview>
Let’s first consider the case of passing single parameter. First thing that you need to do is, add a GridView “HyperLinkField “ column. After that you need to set the DataNavigationUrlField and DataNavigateUrlFormatString properties for the same . In DataNavigationUrlField you have to mention the name of the DataField which you want to bind as querystring. In DataNavigateUrlFormatString you have to give the formatted URL String for the Navigation. The concept is same here as like FormatString the only difference is the data is coming from DataNavigationUrlField .
<asp:hyperlinkfield text="Details"
datanavigateurlfields="ID"
datanavigateurlformatstring="/Details.aspx?EmpId={0}">
</asp:hyperlinkfield>
In above example I have pass ID as DataNavingationUrlField. So during the Gridview Bind, for each row corresponding ID will be bind as url string with Employee ID. Below is the code snippet for the HTML View for about code snippet.
<td><a href="/Default.aspx?EmpID=123">Details</a></td>
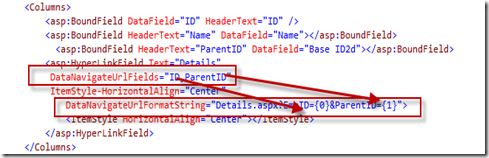
To add multiple parameter you need to specify multiple DataField with comma (,) separated with in DataNavigateURLFields and also need to provide the DataNavigateURLFormatString with proper number of argument.
asp:hyperlinkfield datanavigateurlformatstring="/Details.aspx?EmpId={0}&ParentID={1}" datanavigateurlfields="ID,ParentID" text="Details"></asp:hyperlinkfield>

Below is the HTML output for multiple parameter HyperLinkField.
<td><a href="/Default.aspx?EmpID=123&ParentID=765">Details</a> </td>
So, To summarize the post, You can use Comma separated DataNavigateURLFields to pass multiple DataField as an parameter with HyperlinkField in GridView. Also you need to use proper formatted URL with DataaNavigateURLFormatString






Pingback: Dew Drop – January 29, 2011 | Alvin Ashcraft's Morning Dew
Great blog, thanks for the thoughtful post! Please check out my blog as well and let me know how mine is! Thanks!
Pingback: 5 Very Useful Tips on ASP,NET GridView