If you have deal with Visual Studio Extension ( VSIX) , you must have seen, after the extension installation default icons are predefined ( As shown in below image ). In this post I am going to describe how you can customize /change the default visual studio extension icon and can provide your own icon over there.

Before looking into how we can change the icon, first have a quick look how this command customization works. Once you create a new Extension Project, Move to Solution Explorer, Open the .VSCT file as highlighted in below. This .VSCT file is defines the actual layout and type of the commands. It is divided in different sections (e.g. command definition, command placement, …), with each defining a specific set of properties. If you want to customize any of the section where you want to place you extension, you have to change this file.

Open the vsct file and move the Bitmaps section. you will find by default image reference is picking up from Resources\Images_32bit.bmp file.
This bitmaps section is used for define the images in command window or others windows. In the below image definition, a list of images has been given as “UsedList”.
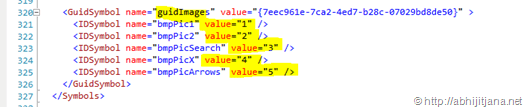
All the UsedList images, must need be specified in a GuidSymbol area,
So, you have noticed for each and every images, there is an IDSymbol and Value. Now based on Symbol name ( guidImages) and id specified in the command area, images will be piking up from the resource.

So, this is how Icons in Visual Studio Extension displayed. Let’s have look how we can customize them. If yow want to customize, first things that you need is 16*16 24bit Bitmap Image . So, first create an images as per your extension, placed the same inside the Resource folder. This can be list of images, with 16*16 size of 24bit mode or you can use a single image as well. I have used on single image to make it simple.

Now, moved to the GuidSymbol area, remove all the previous entry and added you new image name as IDSymbol

Once done, the only remaining task is to provide the same name, in the command Button Icon area.

The final changes we need to do is to change the mapping in BitMaps area of vsct file.
Once done, Run your extension, you can view the customized icon in all the applied command area.
Hope this will help you !
Cheers !
AJ