While working with Silverlight Web Parts in SharePoint 2010 it may required to pass initial parameter to Silverlight application from SharePoint sites. For any ASP.NET hosted Silverlight application, you can pass the initialization value using “initparams” with in the “Object” tag. But for Silverlight applications which are hosted as SharePoint Web parts don’t have any object tag to set the “initparams”. But SharePoint Out of the Box (OOB) Silverlight Web Parts having inbuilt features from where we can set the initialize parameters using CustomParameters. In this blog post I am going to describe how we can pass some default values for Silverlight Application From Share Point Web Parts.
Before start with SharePoint, let’s have a quick look how we can deal with “Initparams” in a ASP.NET hosted Silverlight application. When you embed the Silverlight plug-in in a ASP.NET page, you can specify custom initialization parameters in the plug-in configuration as “initparams”. These parameters are dictionary of type string which holds Key – value pairs.
you can handle the retrieval of the value in Application_StartEvent() using StartupEventArgs.Initparams which will return you a collection of all Init parameterts. You need to access them as shown in below,
private string firstKey = string.Empty;
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new MainPage();
if (e.InitParams.ContainsKey("key1"))
{ this.firstKey = e.InitParams["key1"];
}
}
If you want to get the data in main page instead of App page, you have to create Parameterized constructor for your initialize page and need to pass the StartEventArgs.InitParams
// App.xaml.cs
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new MainPage(e.InitParams);
}//Mainpage.xaml.cs
private string firstName = string.Empty;
public MainPage(IDictionary<string ,STRING> Parameters)
{
if (Parameters.ContainsKey("key1"))
{
this.firstName = Parameters["key1"]; }
InitializeComponent(); this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
You can also set the initialize parameter from the query string of your web application as well.
Now, The thins are much easier when you areworking with SharePoint OOB Silverlight web parts. While Hosting the Silverlight Web Parts you can easily configure and pass the initialize parameters using the web parts configuration windows.
Start with Silverlight Web Parts > Select “Edit Web Part”
Move to the bottom section of Web Parts Configuration Section, there you will find “Custom Initiation Parameters” text box, where you can pass any key value pair as initial value.
Now, you can access the values based on the key that you have passed in Application_Start Event using the same way I have discussed for normal asp.net application.
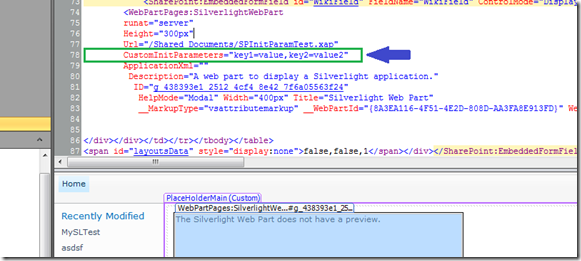
So, you must wonder how SharePoint does that. Well, for all Silverlight Web parts SharePoint creates a WebPartPages:SilverlightWebPart which having an Properties “CustomInitParameters” which does the same job as initparams does. To validate it, When you are done with parameter set in SharePoint site, just Open your web site in SharePoint Designer and open the particular page where you put the web part. You will find there is an CustomInitParameters properties with value which you have passed in Custom Initiation Parameters. So this is the exactly similar things like initparams for Object tags.
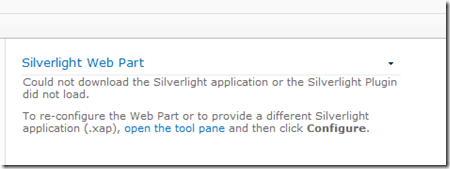
Note : Before hosting the XAP File with in SharePoint you have to write your logic to read the Initial values. Make sure you are passing the proper key while initialing the parameters and you need to do the proper exception handling in Silverlight side, otherwise your application won’t be load and will throw below error.
Let’s have a look one real life example of using the same, If you check one of my previous article Bing Maps Silverlight Control Integration with SharePoint 2010 – Integration of Silverlight 4 with SharePoint 2010 where I have explained about the Integration of Silverlight Bing Map Control with SharePoint . This map shows location based on the search text box value, but if you want to set some default location say “Hyderabad” to search, you can take help of this CustomInitParameters. You have do a small change only on Application_Start and Main Page Load.
<pre> public string DefaultLocation { get; set; }
public MainPage(IDictionary<string,string> InitParams)
{
if(InitParams.ContainsKey("defaultLocation"))
{
this.DefaultLocation = InitParams["defaultLocation"];
}
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
if (!string.IsNullOrEmpty(this.DefaultLocation))
{
Geocode(DefaultLocation, 0);
}
}</pre>
when you are done with above changes, configure the Bing Map Control Web Parts setting with custom parameter as “defaultLocation=Hyderabad”.
After set this parameter, Just click on Apply Ok,You will able to see the Orange Indicator pointing to Hyderabad in bing map control.














Pingback: Dew Drop – January 14, 2011 | Alvin Ashcraft's Morning Dew